| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 개발 프로젝트
- 프로그래머스
- FE
- js코테
- 패캠부트캠프
- 자바스크립트 코딩테스트
- Java
- 영상처리
- 미니 프로젝트
- 프로그래머스 JS 코테
- 딥러닝
- pokeapi
- 패스트캠퍼스
- 자바스크립트
- 프로젝트
- 프론트엔드부트캠프
- 패스트캠퍼스부트캠프
- 패캠
- 국비지원취업
- 깃
- 프론트엔드개발자
- 부트캠프
- 프로그래머스코테
- 국비지원
- 깃허브
- JS
- 코딩테스트
- 개인프로젝트
- 프론트엔드
- 개발블로그
- Today
- Total
가쟤의 해변일기 🐳
패스트캠퍼스 X 야놀자 프론트엔드 개발 부트캠프 1기 - OT 후기 본문
여태 블로그를 강의 내용을 요약하는 형식으로 게시했다.
오늘 OT를 들으며 블로그 작성법에 대해 배웠는데, 강의를 무작정 요약하거나 너무 예쁘게 꾸미려 하는 내용을 담지 말라는 소리를 들었다.
나도 강의 내용을 옮겨 적으며 조금 신경이 쓰였던 부분이었다.
그 날 배웠던 것, 힘들게 해결했던 것, 막혔던 부분 등.. 그런 과정 한 일에 대해서 작성하라고 하셨다. (내가 해석한 바로는 그렇다)
그래서 앞으로 강의 내용 요약이 아닌 하루에 한 일들을 정리해보겠다.
그리고 새롭게 알게된 내용, 나중에 두고두고 보면 좋을만한 내용들도 기록해보려고 한다.

OT 후기
첫날이라 출석하는 방법, 어떤 과정이고 어떻게 접속하고 툴을 사용하면 되는지 등을 알게 되었다.
오늘은 게더타운을 이용했지만 앞으로는 슬랙, 줌, 강의장을 주로 이용하게 된다고 한다.
구글 스프레드시트로 7개월간의 스케줄을 공유받았는데, 생각보다 프로젝트의 비중이 매우 컸다.
강의 질은 보장되어있는 정도라 좋고 양도 많았다 !!!
필수 강의와 보충 강의로 나눠져있는데, 필수 강의는 물론이거니와 보충 강의까지 야무지게 다 학습해보는게 목표다.
'백문이 불여일타'라는 개발자 농담이 있는데, 실습해보는게 최고다.
그런 의미에서 내가 직접 구현하고 만들어보는게 베스트다.
개인프로젝트 1개, 토이 프로젝트 2개(2주씩), 미니 프로젝트 1개(3주), 파이널 프로젝트 1개(6주)로 총 5개의 프로젝트가 있다.
개인 프로젝트는 HTML/CSS/JS 로 내가 원하는 페이지를 클론 코딩하는거라고 알고 있다.
토이 프로젝트 1개는 리엑트, 1개는 타입스크립트 프로젝트라고 한다. (맞나?)
미니프로젝트는 백엔드와 협업하는 프로젝트로 3주간 진행되고 1주일간 방학도 있다.
대망의 파이널 프로젝트는 프론트엔드, 백엔드, PM, UXUI 전부가 협업하는 기업 연계 프로젝트를 진행한다. 이게 찐이다.. 정말 기대가 된다!
이번 스타벅스 클론코딩 이후로 나 스스로 구현해보고 싶다는 생각이 크게 들었는데 마침 첫 개인 프로젝트가 그런거라니 !
부트캠프 온보딩 강의였던 스타벅스 클론코딩 후기

내친김에 스벅 홈페이지 클론코딩 후기도 공유하고자 한다.
너무 알차고 얻어가는게 많았던 좋고 깔끔한 강의였다.
ㄴㅁㄷㅋㄷ로 카카오톡 클론코딩을 해봐서 조금은 익숙해서 금방 했다 (이틀 걸렸다)
이번에 배운건 ..!
html 구조를 반복되는 부분 고려해서 잘 짠다. 그러고 css에 html에서 사용된 구조대로 class 속성을 한번에 다 적고나서 스타일을 지정한다.
<div class="box">
<div class="doll">
<div="doll__head"></div>
<div="doll__body">
<a href"./images/doll.jpg" alt="" />
</div>
<div="doll__leg"></div>
</div>
</div>예시를 지금 급하게 만들어봤는데..(박스 안에 든 인형..? 조금 잔인해져버렸다..)
이런 html이 있다면
/* BOX */
.box {
}
.box .doll {
}
.box .doll .doll__head {
}
.box .doll .doll__body {
}
.box .doll .doll__body a {
}
.box .doll .doll__leg {
}이렇게 싹 작성해주는거다 !
이런 방식으로 정리했을때의 장점은 생각 날 때마다 스타일을 지정하는 것이 아니고 순서대로 정리되어 있는 곳에 알맞은 속성을 정의해주면 되어서 가독성도 좋고 간편하다.
기존에는 main.css (sytle.css)에 @import를 활용해서 다른 파일로 분할해서 연결하는 방식을 사용했었다.
이 방식은 조금 딜레이가 생긴다고 한다...!(몰랐다)
한 파일에 주석 처리를 해서 위의 코드처럼 정리하면 가독성도 좋고 확인하기 더 쉬웠다.
같은 맥락으로 강사님께서 주석을 잘 활용하시는 것 같다.
그래서 나중에 다시 코드를 봤을때 어느 부분인지 알기 쉬웠다.
기존과 달랐던 방식이 또 있었다...! 그것은 바로 position: absolute !
요소를 정렬하고 배치 할 때 display: flex를 주로 사용했었는데,
position은 거의 relative로 위치를 억지로 조정하는데 썼던 것 같다.
근데 position: absolute를 정말 많이 사용하고 이때문에 inner 클래스를 모든 섹션에 적용했다.
inner가 부모 요소로 position: relative (relative는 이럴때 사용되는..)를 주었다.
이렇게 위치 값을 입력하면 손쉽게 요소를 배치할 수 있었다...!
그리고 top bottom left right 조금 이해가 안 갔었는데 확실하게 알게 되었다....
right하면 오른쪽 에서 n픽셀 이동한 값에 배치되는거다..! (이걸 왜 몰랐지?)ㅋㅋㅋ
absolute 사용법을 확실하게 익혔다!
lotateX, perspective, backface-visibility 등등.. 이 내용도 흥미로웠다.
아직 확실하게 모르는 내용은 codepen.io로 테스트 하면서 연습해야겠다!!!!!
OT에서 강사님이 코드중 아무 코드를 딱 짚었을 때 어떤 기능을 하는 코드인지 바로 설명이 가능할 정도로 공부를 하는 것을 추천하셨다. 그래서 앞으로도 정확히 이해하고 넘어가려는 노력을 해야겠다.
스벅 코딩에서 JS부분은 라이브러리를 많이 사용했는데, 아직 라이브러리 사용법은 익숙치 않아서 JS 과정을 하면서 더 배워가려고 한다. (코드 이해는 됐다!)
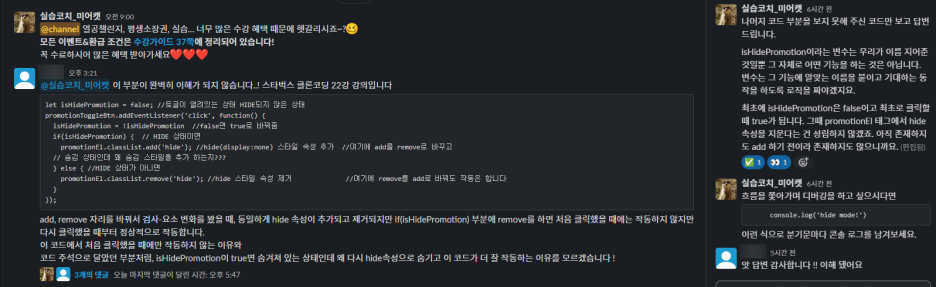
모르는 코드는 슬랙에다가 질문을 했다(내가 거의 처음으로..)
앞으로 적극적으로 배우려는 자세를 갖춰야겠다.
오늘 질문한 코드 ..! 내가 바꿔도 보고 분석도 나름 하고 고민한 코드는..!
let isHidePromotion = false;
promotionToggleBtn.addEventListener('click', function(){
isHidePromotion = !isHidePromotion;
if(isHidePromotion){
//true면 숨김 처리
promotionEl.classList.add('hide');
} else {
//false면 보임 처리
promotionEl.classList.remove('hide');
}
});이 코드였다 ..!

슬랙에서 잘 답변해주셨다..! 애초에 hide속성이 존재하지 않아서 hide를 remove할 수 없다 ..! 는 사실을 모르고 있엇다...!! 흐하하..^^
이렇게 부딪혀 가면서 배워가는거지 뭐
쉬운 내용이라 조금은 머슥하지만 그래도 질문을 많이 할 생각이다 !!
오늘 한 일
OT 날이어서 특별히 새로운 것을 더 배운 점은 없었지만 야놀자 대표님의 특강, 강사님 특강, 아이스브레이킹을 하고 일찍 끝났다. 그래서 바로 헬스장 가서 운동하고 온보딩 강의를 듣고 있다.
이제 JS 진도를 나가게 되었는데 다 아는 기초적인 내용이라 특별히 더 배운 것은 없다!
강사님께서 진도를 빠르게 빼는 것보다 한 강의라도 확실하게 듣는 것이 중요하다고 하셨다.
나는 여태 좀 추천하는 방향과 상반되는 방식으로 공부를 했던 것 같은데 공부 방식도 조금 바꿔보고 내 능력치, 실력을 키우는데 열중해야겠다.
화이티이ㅣ이잉 --!!!
'패스트캠퍼스 FE 부트캠프' 카테고리의 다른 글
| 패캠 FE 부트캠프 2주차 D+8 (0) | 2023.07.18 |
|---|---|
| 패캠 FE 부트캠프 1주 5일 + 1주차 회고 (0) | 2023.07.18 |
| 패캠 FE 부트캠프 1주 4일차 (0) | 2023.07.18 |
| 패캠 FE 부트캠프 1주 3일 (0) | 2023.07.18 |
| 패캠 FE 부트캠프 1주 2일 (0) | 2023.07.18 |
